Description
With each passing day, the mobile application space continues to expand at an unprecedented pace. Reports indicate that in 2025, mobile app downloads are projected to exceed 275 billion globally, with smartphone users estimated to spend over USD 200 billion on apps. Mobile applications are also expected to generate a staggering $1 trillion in revenue this year, underscoring the relentless growth of the app industry.
Amid this surge, the market for custom app development and cross-platform apps has witnessed exponential growth, now valued at over USD 18 billion. But why do these numbers matter?
In 2025, the competition in the cross-platform mobile development landscape remains fiercer than ever. Flutter, an open-source framework developed by Google, continues to rival React Native, Facebook’s cross-platform framework launched in 2015.
At the time of writing this post, Flutter now boasts over 300K stars on GitHub, outshining React Native, which holds approximately 250K stars. This solidifies Flutter’s position as one of the most preferred frameworks in mobile app development.
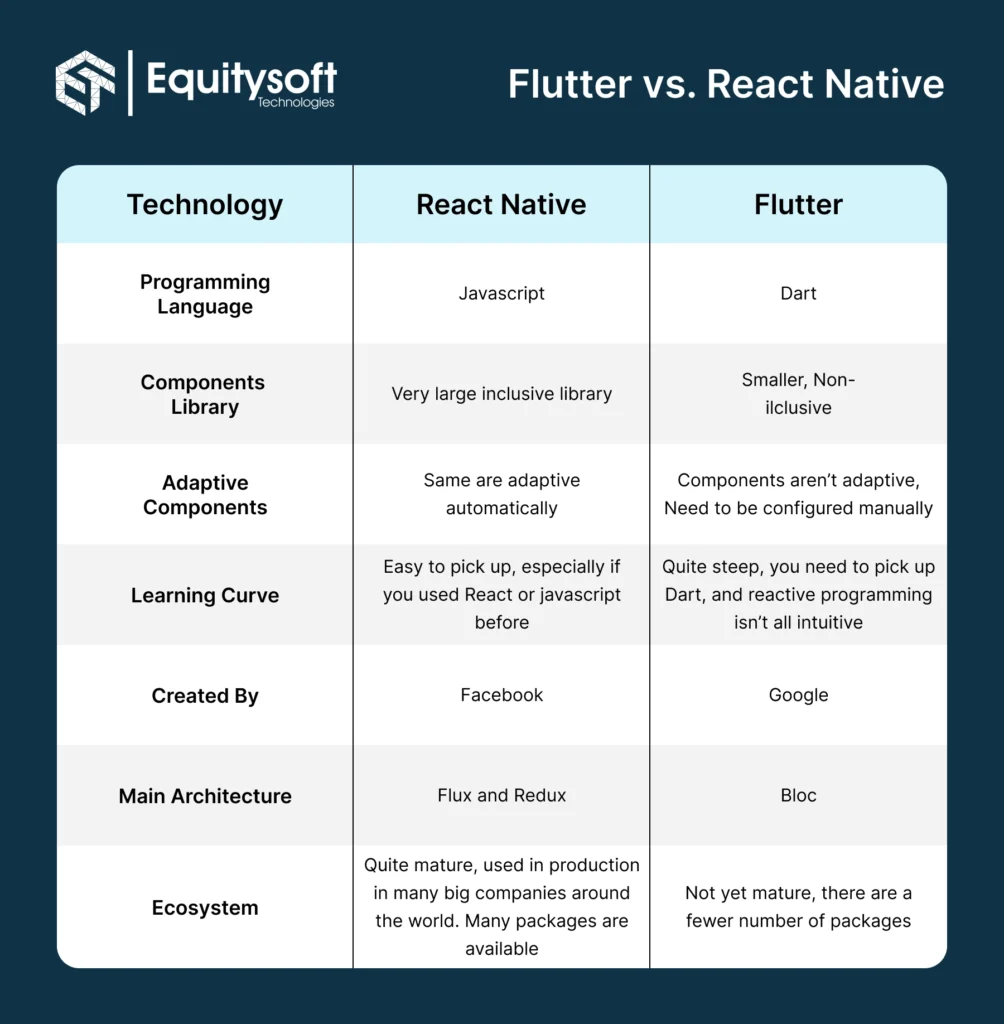
The key difference between Flutter and React Native lies in their core languages. Flutter leverages Dart, Google’s programming language, while React Native employs JavaScript and JSX with React to build mobile user interfaces.
To make the right choice between these two frameworks, it’s crucial to evaluate their performance, ease of use, community support, and ecosystem. This article delves into the key distinctions between Flutter and React Native in 2025 to help you decide which framework aligns best with your development goals.
First, Let’s Compare Their Key Similarities: React Native vs Flutter
When comparing React Native and Flutter, both are open-source platforms designed for cross-platform mobile app development, and they share some key features. For instance, both frameworks support hot reload (also known as live reload in React Native), which allows developers to instantly see changes made in the code without restarting the app. This results in faster coding, quicker development cycles, and easier bug fixing.
Another important similarity is that both frameworks enable the development of apps with a single codebase for multiple platforms Android, iOS, Windows, MacOS and Web Apps. This reduces the need for separate development teams for each platform and significantly reduces the amount of testing required.
React Native and Flutter have powered numerous high-profile applications. Flutter has been used in apps like the Google Ads app, BMW, and Xianyu by Alibaba, while React Native is behind successful apps like Instagram, Facebook, and Pinterest. With that in mind, let’s dive into a detailed comparison between these two frameworks.
1. Learning Ease
React Native:
React Native is relatively easier to pick up, especially for developers familiar with JavaScript. JavaScript has been a core language in web development for years, and many developers already have experience with it. React Native extends this knowledge, making it easier for developers to dive into mobile app development.
Flutter:
Flutter, on the other hand, uses Dart, a language that is less widely known compared to JavaScript. While Dart has a steeper learning curve, especially for those unfamiliar with it, it’s a relatively simple language to pick up, especially for developers with experience in object-oriented languages like Java or C#. Google’s focus on improving Dart’s learning resources makes it easier for developers to get up to speed.
2. Support from the Community
React Native:
Since React Native was launched earlier (in 2015), it has a vast and well-established community. Developers can easily find resources, tutorials, and solutions for common problems on platforms like GitHub, Stack Overflow, and Reddit.
Flutter:
Despite being newer (launched in 2018), Flutter has seen a rapid rise in popularity. Its community is growing fast, especially with strong backing from Google. The community may not be as large as React Native’s, but it’s steadily becoming a significant resource for developers, and its contributions are growing day by day. Community support plays a crucial role in cross-platform development, as it helps developers troubleshoot and find solutions to issues.
3. Performance
When it comes to performance, this is a crucial factor for any mobile app development framework.
React Native:
React Native uses JavaScript bridges to connect the JavaScript code with native modules. While this approach allows React Native to offer cross-platform support, it can sometimes introduce performance bottlenecks, especially in apps with heavy animations or complex tasks.
Flutter:
Flutter stands out because it compiles directly to native code. This direct compilation removes the need for a bridge, leading to smoother performance compared to React Native. Flutter’s approach also enables faster rendering, making it a great choice for complex and high-performance apps.
4. Built-in Widgets vs External Libraries
A significant difference between Flutter and React Native is how they approach UI development.
Flutter:
One of Flutter’s main strengths is its comprehensive set of pre-built widgets, which allow for the creation of visually consistent apps across both iOS and Android. These widgets provide developers with a wide range of built-in components, enabling faster and more efficient UI development.
React Native:
React Native, while offering a set of built-in components, relies more heavily on third-party libraries to extend its capabilities. Developers often need to use external libraries to access advanced or platform-specific UI components. This can sometimes slow down development and increase dependencies on external tools.
5. Documentation Assistance
When it comes to documentation, both frameworks offer solid resources for developers, but with notable differences.
React Native:
React Native has extensive documentation, but it is often more generalized, which may leave some developers searching for specific details. While the resources are plentiful, the documentation can feel a bit disorganized at times, which can make it harder to find exactly what you’re looking for.
Flutter:
Flutter benefits from Google’s comprehensive documentation, which is more detailed, well-structured, and beginner-friendly. The guides and tutorials are clear, making it easier for developers to quickly get up to speed and efficiently solve problems during development.
6. Other Key Factors
There are several additional considerations when comparing these frameworks, including installation, development time, and CI/CD support.
Installation Process:
React Native’s installation process is relatively simple, especially since it uses Node Package Manager (NPM) for dependency management. Flutter requires developers to install the Flutter SDK, and although the installation process is straightforward, it does require a few more steps to set up.
Development Duration:
Flutter tends to offer faster development due to its rich set of pre-built widgets, reducing the time spent on UI customization. However, developers need to have knowledge of Dart to fully leverage Flutter’s benefits. React Native also allows for quick development, but its reliance on third-party libraries and native code might add additional time for certain features.
CI/CD Support:
Flutter has robust CI/CD support through its command-line interface (CLI), which streamlines the process of setting up continuous integration and continuous delivery pipelines. React Native lacks official guidance for setting up CI/CD, but developers can still integrate it with popular tools like Jenkins and CircleCI.
What Should Be Your Choice: Flutter or React Native?
In the competitive world of cross-platform mobile development, selecting the right framework is crucial to building a successful app…
Code Reusability
Flutter: With its built-in widgets, Flutter enhances code reusability…
React Native: React Native also allows code sharing between platforms…
UI Consistency
Flutter: Known for delivering highly consistent UIs across both iOS and Android…
React Native: While React Native also supports UI design…
Cost-Effectiveness
Flutter & React Native: Both frameworks can be cost-effective…
Extended Reach
Flutter & React Native: Both frameworks allow you to reach a wider audience…
Shorter Time-to-Market
Flutter: Flutter stands out for offering a shorter development time…
React Native: While React Native offers great speed…
When to Choose Flutter
Opt for Flutter if your app meets any of these criteria:
- No need for native functionality: If your app doesn’t require platform-specific features, Flutter is a great choice.
- Short timeline and budget constraints: If you need to get the app to market quickly and affordably, Flutter’s quick development and one-codebase approach make it an excellent option.
- High performance (60-120 FPS): Flutter is known for its smooth animations and fluid performance, making it ideal for apps requiring high frame rates.
- Customized, user-friendly UI: If your app needs a unique, polished UI, Flutter’s built-in widgets can help you achieve a stunning design without extensive effort.
When to Choose React Native
Opt for React Native if your app meets any of these criteria:
- Scaling an existing project: React Native is a great choice if you’re looking to add cross-platform support to an already existing app.
- No tight budget or timeframe: If time and budget are less of a concern, React Native’s established ecosystem and community might be a better fit, especially for large-scale or long-term projects.

Flutter vs React Native: A Detailed Comparison
Core Purpose and Usage
Flutter: Open-source framework by Google…
React Native: Open-source framework by Meta…
Compatibility
Flutter: Supports Android 4.1+ and iOS 8+…
React Native: Supports Android 4.1+ and iOS 10+…
Learning Curve
Flutter: Utilizes Dart programming language…
React Native: Familiar to JavaScript developers…
Suitability
Flutter: Best for startups or projects requiring consistent design…
React Native: Ideal for rapid development of lightweight apps…
Performance and Consistency
Flutter: Offers superior performance and platform consistency…
React Native: Runs JavaScript code without compiling into native languages…
Key Differences
Flutter: Supports app development across iOS, Android, web, and desktop…
React Native: Focuses on building native apps with cross-platform modules…
Language and Markup
Flutter: Powered by Google’s Dart language…
React Native: Uses JSX, a blend of JavaScript and XML-like syntax…
How Equitysoft Technologies Can Help with Flutter or React Native
Choosing the right framework for your cross-platform app is important…
Flutter, with its Dart programming language, is a powerful choice…
React Native, using JavaScript, is perfect for quickly developing apps…
At Equitysoft Technologies, we have a team of experts…
Let us help you bring your app idea to life. Contact us today!




