Web Overview
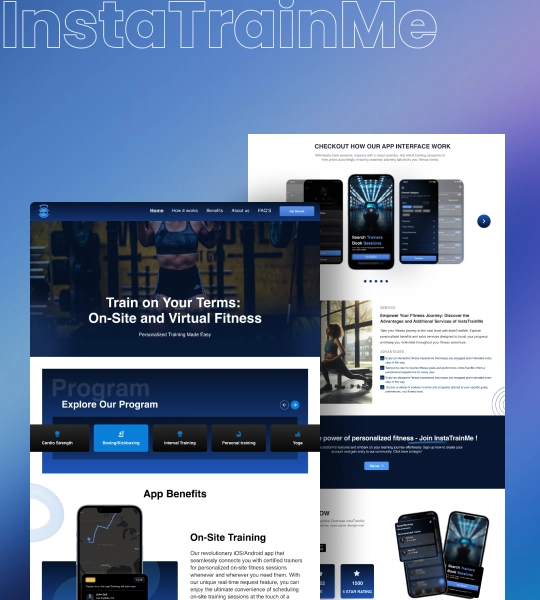
InstaTrainMe is an innovative platform that connects individuals with certified fitness professionals, including personal trainers, yoga instructors, and sports coaches. The platform offers both virtual and onsite fitness sessions, providing users with flexible options to achieve their health and wellness goals.
Problem Statement
- Lack of an efficient real-time platform to connect users with trainers.
- Poor accessibility due to the absence of a structured, user-friendly interface.
- Security and scalability concerns from the start.
Problem Solution
- Developed the website from scratch using React for speed and efficiency.
- Successfully deployed the platform for the first time with robust security.
- Designed an interactive UI with real-time booking and payment integration.

Projects Features
React-based development
The website was built using React, ensuring a smooth, responsive, and high-performance user experience. This modern front-end framework enhances speed, efficiency, and scalability, allowing seamless navigation across the platform.
Secure deployment
Security was a top priority, and the platform was deployed with robust encryption mechanisms to safeguard user data. Advanced security measures, including SSL encryption and secure authentication protocols, were implemented to protect both users and trainers from potential cyber threats.
Dynamic booking system
A highly interactive and real-time booking system was integrated, allowing users to effortlessly browse, select, and schedule sessions with their preferred trainers. This feature ensures convenience and flexibility, making it easy to book fitness sessions based on availability.
User and trainer dashboards
Dedicated dashboards were designed for both users and trainers to manage their fitness sessions efficiently. Users can track their bookings, reschedule sessions, and communicate with trainers, while trainers can manage their schedules, track earnings, and engage with clients in an organized manner.
The Impact
The redesign and redevelopment of the InstaTrainMe website have led to significant improvements in user engagement, security, and overall satisfaction. Users now enjoy a more secure, efficient, and user-friendly platform, enhancing their ability to connect with fitness professionals and achieve their wellness objectives.